Lama saya gak emmbuat tutorial tentang cara otak-atik desain template blog, maka kali ini penulis persembahkan postingan ini yg pertama untuk sahabat yang me-request postingan ini dan untuk pengunjung setia lainnya. Mari kita mulaisobat
Tampilan widget Entri Populer Blog dengan animasi bergerak unik dapat Anda lihat seperti widget disamping kanan ini. Cara membuatnya mudah.
- Login ke akun Blogger atau Blogspot Anda dan masuk ke menu Tata Letak
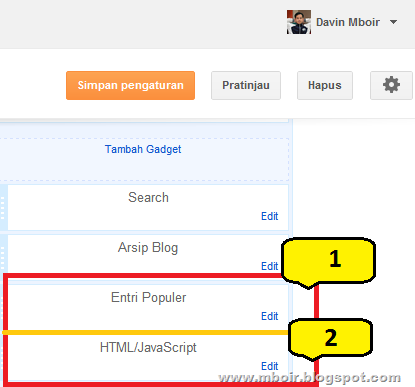
- Sediakan 2 (dua) Widget yaitu widget Entri Populer dan widget HTML/JavaScript widget ini harus berdekatas seperti gambar dibahah inieperti gambar dibawah ini
- Widget Entri Populer dapat Anda tambahkan dengan cara klik Tambah Gadget – Entri Populer (Baru!) dan ubah settingannya seperti gambar berikut:
- Widget HTML/JavaScript Anda tambahkan pula dengan cara klik Tambah Gadget – HTML/JavaScript lalu masukkan script berbackground Orange berikut ini:
<style type="text/css" media="screen">
#PopularPosts1 {
overflow:hidden;
margin-top:2px;
padding:0px 0px;
height:310px;
border-bottom: 1px solid #eeeeee;
}
#PopularPosts1 ul {
width:280px;
overflow:hidden;
list-style-type: none;
padding: 0px 0px;
margin:0px 0px;
}
#PopularPosts1 li {
width:280px;
padding: 5px 5px;
margin:0px 0px 2px 0px;
list-style-type:none;
float:none;
height:75px;
overflow: hidden;
background:none;
}
#PopularPosts1 li .item-title {
color:#ffffff;
font-size:12px;
margin-bottom: 2px;
}
#PopularPosts1 li .item-title a {
text-decoration:none;
color:#fffff;
font-size:12px;
height:18px;
overflow:hidden;
margin:0px 0px;
padding:0px 0px 2px 0px;
}
#PopularPosts1 li img {
float:left;
margin-right:5px;
background:none;
border:0;
}
#PopularPosts1 li .item-snippet {
overflow:hidden;
font-family:Tahoma,Arial,verdana, sans-serif;
font-size:12px;
color:#ffffff;
padding:0px 0px;
margin:0px 0px;
}
#PopularPosts1 .item-snippet a,
#PopularPosts1 .item-snippet a:visited {
color:#3E4548;
text-decoration: none;
}
#PopularPosts1 .spyWrapper {
height: 100%;
overflow: hidden;
position: relative;
}
#PopularPosts1 {
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
}
.tags span,
.tags a {
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
}
a img {
border: 0;
}
-->
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" charset="utf-8">
$(function () {
$('.popular-posts ul').simpleSpy();
});
</script>
<script src="http://accordion-for-blogger.googlecode.com/svn/trunk/simplespy.js" type="text/javascript"></script>

Kamu sedang membaca artikel tentang Cara Membuat Entri Populer Dengan Animasi Bergerak Pada Blogger dan kamu bisa menemukan artikel Cara Membuat Entri Populer Dengan Animasi Bergerak Pada Blogger ini dengan url http://zackybee7.blogspot.com/2012/03/cara-membuat-entri-populer-dengan.html, kamu boleh menyebar luaskannya atau mengcopy paste-nya jika artikel Cara Membuat Entri Populer Dengan Animasi Bergerak Pada Blogger ini sangat bermanfaat bagi banyak orang, namun jangan lupa untuk meletakkan link Cara Membuat Entri Populer Dengan Animasi Bergerak Pada Blogger sebagai sumbernya.


0 comments "Cara Membuat Entri Populer Dengan Animasi Bergerak Pada Blogger", Baca atau Masukkan Komentar
Posting Komentar