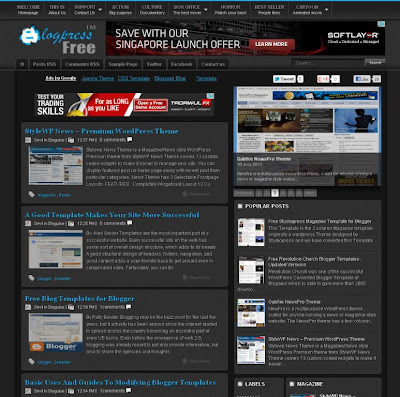
Demo | Download
- Slider Image Otomatis
Untuk menampilkan slider di homepage, cari kode berikut :
numposts1 = 6; label1 = "magazine";
Keterangan :
Angka 6 adalah jumlah image yang ditampilkan pada slider, Anda bisa menggantinya sesuai dengan selera. magazine adalah label atau kategori yang ditampilkan pada slider, Anda juga bisa merubahnya sesuai kebutuhan. - Kotak feedburner di bawah postingan
Cari kode script di bawah ini pada edit HTML (jangan lupa centang expand widget templates) :
Keterangan :<div class='subscribe'>
<p class='intro'>If you enjoyed this article just <a href='http://feeds.feedburner.com/JohnyTemplate' target='_blank' title='feedburner'>
<b>click here</b></a>, or subscribe to receive more great content just like it.</p>
<p class='feed'><a href='http://johnytemplate.blogspot.com/feeds/posts/default'>Subscribe via RSS Feed</a></p>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=JohnyTemplate', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='JohnyTemplate'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='botsub' name='email' onblur='if (this.value == "") {this.value = "Enter your email";}' onfocus='if (this.value == "Enter your email") {this.value = "";}' type='text' value='Enter your email....'/>
<input id='botsubbutton' type='submit' value='Submit'/><br/>
<small>Your information will not be shared. Ever.</small>
</form>
</div>
Warna biru : ganti dengan alamat feed anda.
Warna merah : ganti dengan URL anda.
Ganti URL feed http://feeds.feedburner.com/blogspot/htbgh dengan URL feed Anda.
- sumber :http://creatingwebsite-maskolis.blogspot.com/

Kamu sedang membaca artikel tentang Template Blog dan kamu bisa menemukan artikel Template Blog ini dengan url http://zackybee7.blogspot.com/2012/04/template-blog.html, kamu boleh menyebar luaskannya atau mengcopy paste-nya jika artikel Template Blog ini sangat bermanfaat bagi banyak orang, namun jangan lupa untuk meletakkan link Template Blog sebagai sumbernya.


0 comments "Template Blog", Baca atau Masukkan Komentar
Posting Komentar